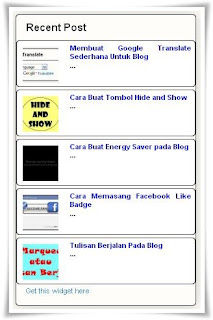
Kembali lagi saya membahas tentang Widget Recent post. Sobat blogger tentu masih ingat bahwa pada pertemuan sebelumnya, kita membahas tentang Recent Post Widget No Thumbnail dan Recent Post dengan Thumbnail. Widget Recent Post kali ini saya sebut dengan nama Recent Post Animasi. Kenapa di sebut dengan nama Widget Recent Post Animasi? karena widget ini bergerak turun naik secara beraturan. Menurut hemat saya, di antara ke tiga Widget Recent Post ini, Widget Recent Post Animasi adalah yang paling bagus karena menurut saya juga Widget Recent Post Animasi ini adalah Widget Recent Post penyempurna dari Widget Recent Post sebelumnya. Coba saja sobat pasang ketiga widget ini dan sobat bandingkan, mana yang lebih cantik dan mana yang kelihatan lebih indah.
Cara Buat Widget Recent Post Animasi :
- Sign In di http://www.blogger.com/
- Pada Dashbor klik Design
- Klik Add a Gadget dan HTML Java Script
- Copy kode di bawah ini dan paste pada kolom yang tersedia
<style type="text/css">==============================================================================
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/recentpost.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul><small><a href="http://bloggertutorialblog.blogspot.com/" target="_blank">Get this widget here</a></small>
- Klik Simpan
Tambahan :
var numposts = 5; adalah jumlah post yang akan ditampilkan, silahkan sobat blogger sesuaikan
sumbervar numposts = 5; adalah jumlah post yang akan ditampilkan, silahkan sobat blogger sesuaikan




1 Responses So Far:
terima kasih atas ilmunya...
Posting Komentar